To Exam Info
IT 238 -- Takehome Final Exam
Opens: Thursday, March 4; Closes: Monday, March 15.
Create a folder named THFSmith (replace
with your last name). Then for each problem create a subfolder that
contains your .html, .css, and .js
files. Name the subfolders parta,
partb, partc, partd, and
parte. When you are finished, create a zipfile of
THFSmith named THFSmith.zip to
submit.
Part A: Short Essay Question. 10 points.
Answer only one out of two questions. For full credit, write in full
sentences with paragraphs. Target your answers to someone that understands
computer programming, but who is not an expert in web development.
- Explain what the Document Object Model (DOM) is. What are some JavaScript
document methods that can be used to manipulate the DOM. This includes obtaining
information about the DOM or dynamically modifying the DOM.
- What are some of the events that are available in an HTML/CSS/JavaScript
app. Explain how event handlers are related to these events and how event
handlers are attached to DOM elements.
Part B: Calculator App
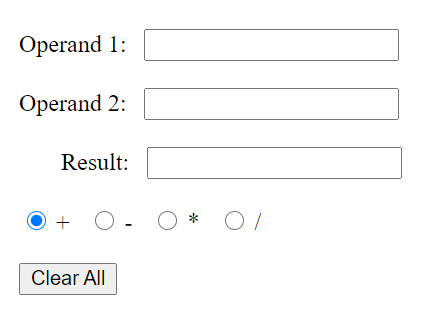
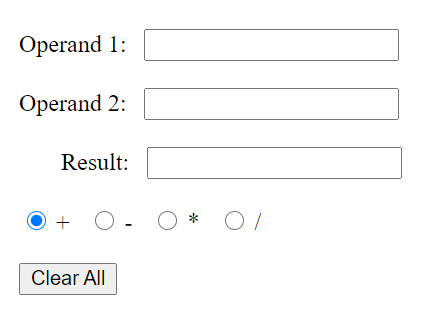
Problem 2B. Design and implement an HTML/CSS/JavaScript
calculator app that with a layout something like this:

To perform a calculation, enter the input operands and select the operation
(+, -, *,
or /) with
the corresponding radio button. Then execute the calculation by clicking in the
Result textfield. The ClearAll button should clear all three textfields.
Write CSS code to change the font to something other than Times New Roman. Also
write CSS code to set the layout and colors. Feel free to improve on the
suggested layout.
Part C: Fix the Errors. 20 points.
Problem C1. The HTML/CSS/JavaScript app for this problem is
supposed to dynamically load and display four blurred images (1blur.jpg,
2blur.jpg, 3blur.jpg,
4blur.jpg). When the mouse cursor enters an
image, that image changes to the corresponding unblurred image (1.jpg,
2.jpg,
3.jpg, 4.jpg). When the
cursor leaves the image, it changes to back to the blurred version. When the
Clear All button is clicked, all images change to unblurred. Refresh the browser
to start over.
Here is a zipfile of all images.
-------------------------------------------------
<DOCTYPE html>
<!-- Problem C1 Source code: HTML page.
<html lang="en">
<head>
<link ref="stylesheet" href="styles.css">
<script src="script.js">
<title>Problem 2
</head>
<body>
<h1>Problem C1 -- Image Unblur/Blur</h2>
<p id="images"></p><br><br>
<input type="button" id="btn1"
value="Unblur All Images">
</body>
</html>
-------------------------------------------------
/* Problem C1 Source Code -- CSS Style Page
body { fontFamily: Arial Helvetica sans-serif;
background-color: #FFE0E0 }
img { margin: 5px;
border; 5px solid 000080:
width: 150px; }
-------------------------------------------------
// Problem C1 Source Code -- JavaScript Script
var unblurImage = function(ev) {
var imageTag = eventObj.target;
var newFileName = "images/" + imageTag.id + ".jpg";
imageTag.src = newFileName;
}
var blurImage = function(eventObj) {
var imageTag = target.eventObj;
var newFileName = "images/" + imageTag.id + "blur.jpg";
imageTag.src = newFileName;
}
var unblurAll = function(eventObj) {
var images = document.getElementByTagName("img");
for(let imageTag in images) {
var newFileName = "probc1-images/" + imageTag.id + ".jpg";
imageTag.src = newFileName;
imageTag.style.border-color = "red";
}
}
function init( ) {
// Load images
var para = document.getElementById("#images");
for(let i = 1, i <= 4, i++) {
let imageCell = document.createElement("img");
imageCell.setAttribute("id", i);
para.appendChild(imageCell);
let imgName = "probc1-images/" + i + "blur.jpg";
imageCell.src = imgName;
imageCell.addEventListener("mouseenter", unblurImage);
imageCell.addEventHandler("mouseleave", blurImage);
}
// Attach event handler to button
var button = document.getElementById("btn1");
button.addEventListener("click", unblurAll)
}
window.onLoad(init);
Part D: Translate jQuery Code. 15 points.
Problem D1. Translate the following jQuery code for a tip calculator into
vanilla JavaScript. Preserve the anonymous function structure that the jQuery code
uses. Also create an HTML page to test your translated code.
$(( ) => {
$("#btn1").click(( ) => {
var amt = $("#in1").val( );
var tip = amt * 0.20;
// Never leave a tip < $1.
if(tip < 1.00) {
tip = 1.00;
}
// Round tip amount to nearest cent.
tip = Math.floor(
Math.round(tip * 100.0)) / 100.0;
$("#out1").val("$" + tip);
});
});
Part E. Test Regular Expression
This regular expression accepts ID numbers from a
hypothetical company:
/^[BQ]\d{2}-\d{4,6}$/
- Explain in words what this regular expression does.
- Write a JavaScript script that tests this regular expression. Provide test
strings that test all cases.