
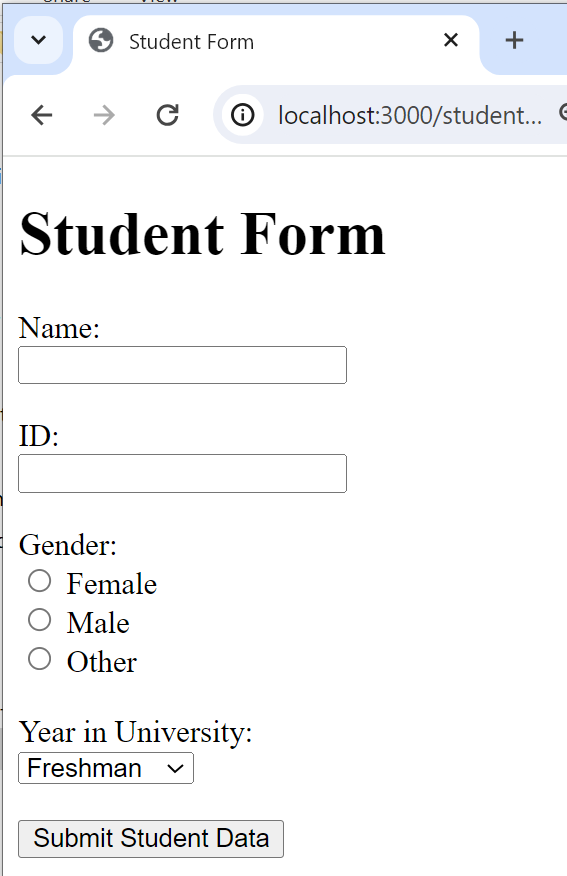
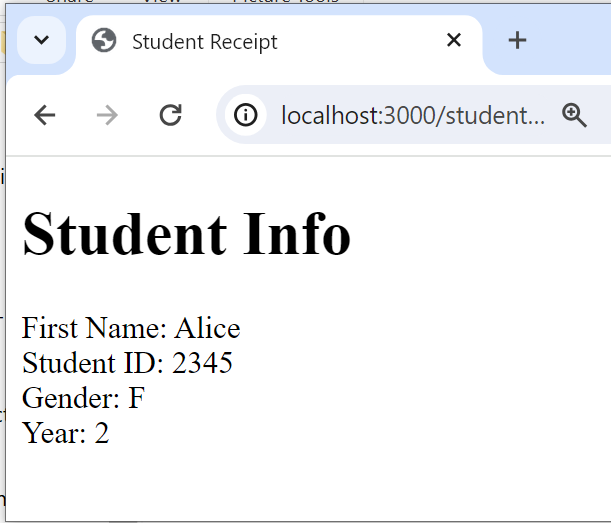
When this form is submitted, a view displaying the information received by the server is shown, for example:

text number password date range colorUse an alert box to display the the value of each input element after user input and button click. Here is the source code for testing an input element with type="text":
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test Input Element</title>
<script>
function showValue( ) {
var input1 = document.getElementById("in1");
var value1 = input1.value;
alert(`Value of input element: ${value1}`);
}
</script>
</head>
<body>
<h2>Test Input Element</h2>
<input type="text" id="in1"><br><br>
<button onclick="showValue( );">
Show Value of Input Element
</button>
</body>
</html>
var pets =
{
ID1001: { name: 'Sadie', animalType: 'dog', age: 3 },
ID1009: { name: 'Coco', animalType: 'cat', age: 4 },
ID1013: { name: 'Slinkie', animalType: 'snake', age: 2 },
ID1016: { name: 'Thumper', animalType: 'rabbit', age: 2 },
ID1027: { name: 'Max', animalType: 'dog', age: 5 },
ID1029: { name: 'Duke', animalType: 'dog', age: 7 },
};
How can you determine if an object contains a specified key, for example
ID1016?
-------------------------------------------------
// Display a name obtained from an input form with
// method=GET
// Source code file: main.js
const express = require("express");
const app = express( );
app.use(express.urlencoded({extended: false}));
app.set("view engine", "ejs");
app.get("/contact_info", (q, r) => {
r.render("contact-info");
});
app.post("/contact_receipt", (q, r) => {
console.log(q.body);
r.render("contact-receipt", q.body);
});
app.listen(3000, ( ) => {
console.log("Listening on port 3000.");
});
-------------------------------------------------
// Source code file:
<!DOCTYPE html>
<!-- Source code file: contact-info.ejs -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TestEjs2 Example</title>
</head>
<body>
<h2>TestEjs5 Example</h2>
<form name="form1"
action="/contact_receipt"
method="post">
<label for="fname">First Name:</label><br>
<input type="text" name="fname"><br><br>
<label for="lname">Last Name:</label><br>
<input type="text" name="lname"><br><br>
<label for="phone">Phone:</label><br>
<input type="text" name="phone"><br><br>
<label for="email">Email:</label><br>
<input type="text" name="email"><br><br>
<input type="submit" value="Submit Contact Info">
</form>
</body>
</html>
-------------------------------------------------
// Source code file:
<!DOCTYPE html>
<!-- Source code file: contact-receipt.ejs -->
<html lang="en">
<head>
<meta charset="UTF-8">
<title>TestEjs5 Example</title>
</head>
<body>
<h1>TestEjs5 Example</h1>
<p>Your contact information has been received<br>
Thank you for your information.</p>
<table>
<tr>
<th>First Name</th> <th>Last Name</th>
<th>Phone</th> <th>Email</th>
</tr>
<tr>
<td><%= fname %></td> <td><%= lname %></td>
<td><%= phone %></td> <td><%= email %></td>
</tr>
</table>
</body>
</html>
------------------------------------------------